KAMI
Elite
Bien le bonjour à tous :=)
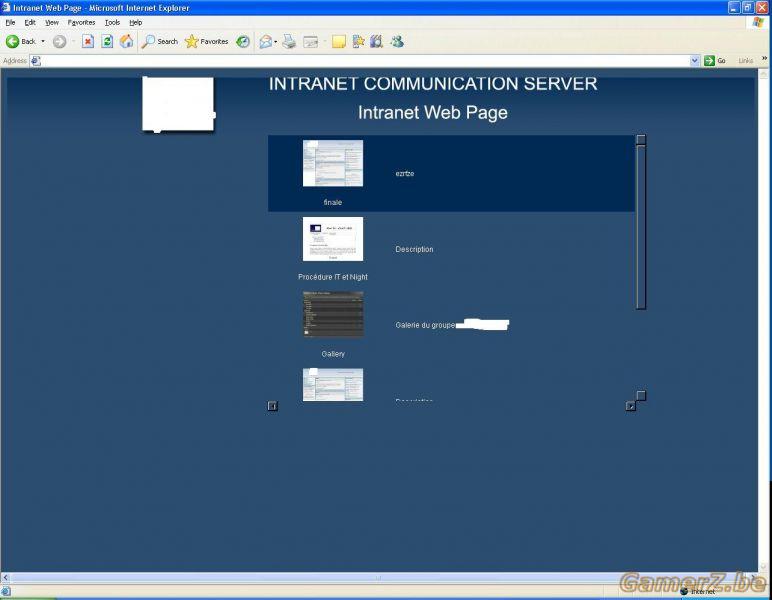
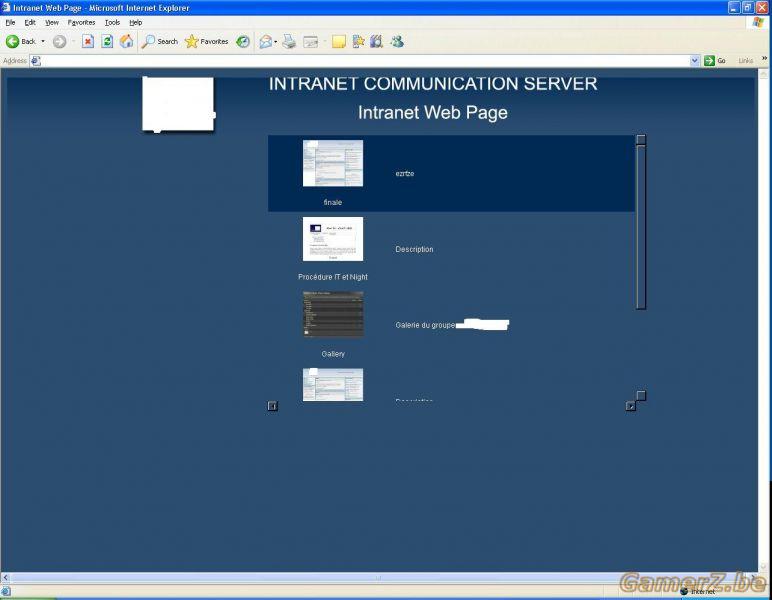
Comme vous pouvez le voir dans le titre, j'ai un petit gros problème avec IE et mon site internet que je dois développer pour mon stage

Comme vous pouvez le voir, il y a un bug avec less css au dessus. En effet au dessus il y a des margin pour coller le design contre le bord de la page et sous internet explorer 6 il ne prend pas en compte ces margin.
Comment puis je faire pour contourner cette non prise des margin ?
D'avance merci à tous.
Comme vous pouvez le voir dans le titre, j'ai un petit gros problème avec IE et mon site internet que je dois développer pour mon stage

Comme vous pouvez le voir, il y a un bug avec less css au dessus. En effet au dessus il y a des margin pour coller le design contre le bord de la page et sous internet explorer 6 il ne prend pas en compte ces margin.
Comment puis je faire pour contourner cette non prise des margin ?
D'avance merci à tous.